Многие владельцы сайтов на Джумле сталкиваются с проблемой того, что логотип не является кликабельным. То есть при нажатии на него, ничего не происходит. Хотя большинство сайтов используют логотип для перенаправления пользователя на главную страницу проекта. В сегодняшнем уроке мы рассмотрим этот вопрос, и расскажем как это исправить. Разберем процесс поэтапно со скриншотами.
Делаем логотип кликабельным
Для начала переходим в файловый менеджер нашего сайта. В качестве примера мы используем один из самых популярных – ISP Manager. Здесь Вам нужно перейти в раздел, установленного Вами шаблона. Стандартный адрес будет таким: www/адрес Вашего сайта/templates/название Вашего шаблона
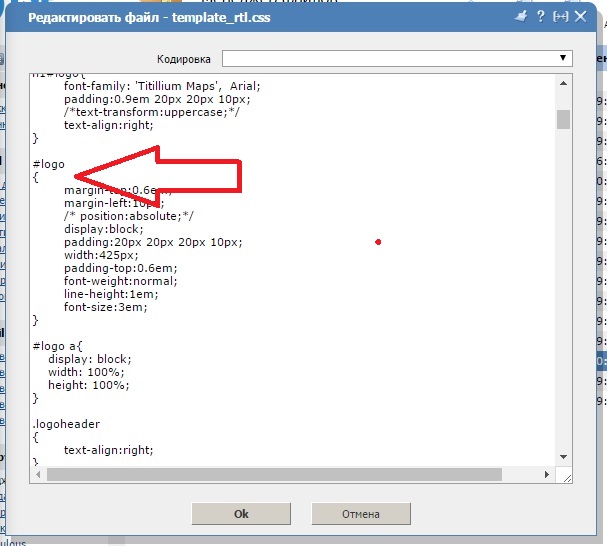
Здесь нас будет интересовать папка CSS. Перейдите в нее и найдите файл, отвечающий за стили Ваших модулей на сайте. Обычно он носит название template.css или template_rtl.css (зависит от того, какой шаблон Вы используете). Открываем этот файл и находим в нем код, отвечающий за вывод логотипа на нашем сайте. Обычно там указано несколько условий, которые начинаются со значения #logo.

Здесь нужно вставить код отображения логотипа. Устанавливайте код в любом месте, после закрывающихся фигурных скобок. Код будет следующим
#logo a{
display: block;
width: 100%;
height: 100%;
}
Прописываем его и сохраняем файл. Теперь нужно указать ссылку, которая будет вести на главную страницу. Для этого переходим по адресу в нашем менеджере: www/адрес Вашего сайта/templates/название Вашего шаблона и находим файл index.php.
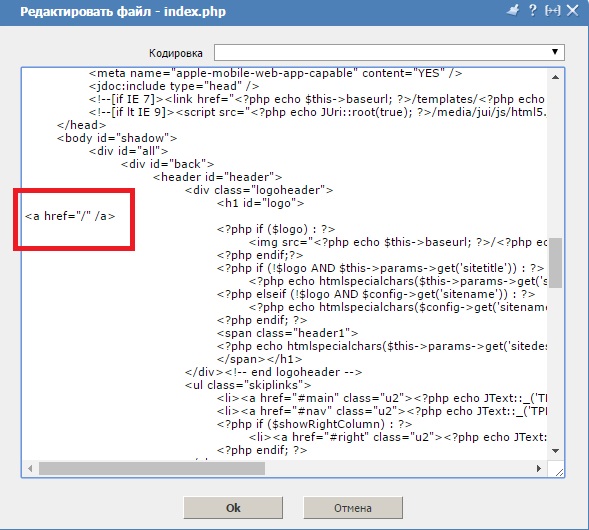
В файле нужно найти часть кода, которая отвечает за вывод логотипа. Этот код находится в месте между:
<div class="logoheader"><h1 id="logo"> и </h1></div>
Или просто
<div logo> и </div>
Вставляем сюда следующее значение:
<a href="/" /a>

И сохраняем файл. После этого наш логотип станет кликабельным.
