Любой материал посетителям Вашего сайта будет интереснее читать, если в нем будут присутствовать различные элементы (изображения, видео и т.д.). Так же иногда приходится проставлять ссылки на другие материалы или же другие сайты. О том, как вставить все эти элементы мы расскажем в этом уроке. Все функции будут рассмотрены с установленным на сайте текстовым редактором JCE - Урок 6. Установка и настройка текстового редактора JCE.
Как вставить ссылку в материал Joomla 3
Начнем наш урок с, пожалуй, самого популярного вопроса вставки ссылок в материалы на Джумле. На самом деле выполняется это довольно просто. Давайте поэтапно рассмотрим весь процесс.
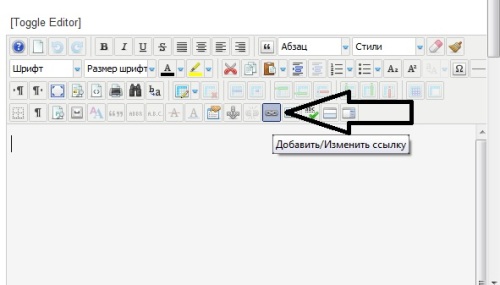
Переходим в раздел МАТЕРИАЛЫ – МЕНЕДЖЕР МАТЕРИАЛОВ – СОЗДАТЬ МАТЕРИАЛ. Здесь же выбираем на панели текстового редактора значок «ВСТАВИТЬ ССЫЛКУ»

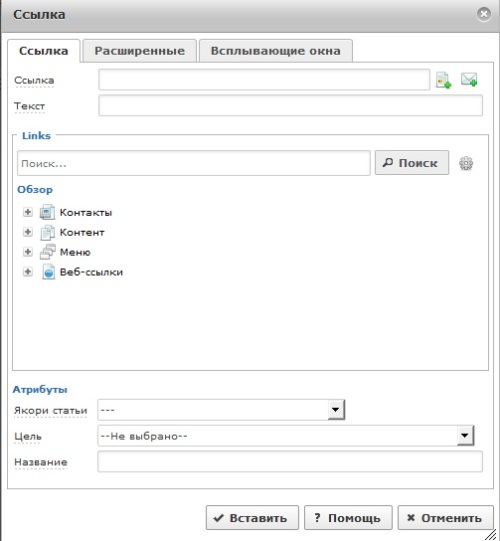
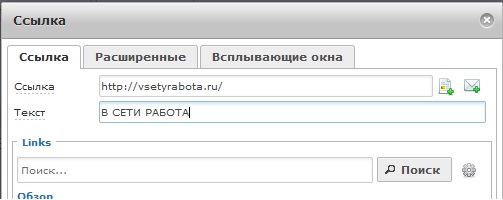
В открывшемся окне заполняем нужные нам поля

- Ссылка – введите сюда адрес ссылки;
- Текст – введите текст ссылки (анкор);
- Так же тут присутствует параметр поиска ссылок и атрибуты для вставки якоря в статью.

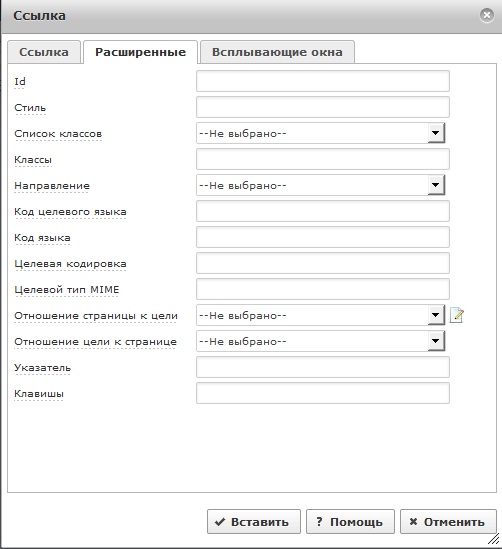
Нажав на вкладку «РАСШИРЕННЫЕ» Вы сможете задать для Вашей ссылки различные классы и атрибуты. А во вкладке «ВСПЛЫВАЮЩИЕ ОКНА» Вы можете настроить эти самые окна на странице материала.
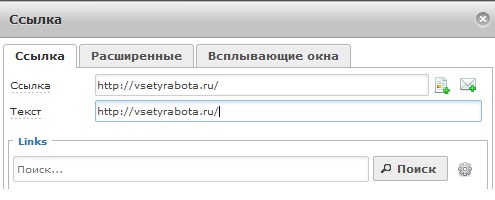
Давайте теперь пропишем, какую либо ссылку и посмотрим, как она будет отображаться в нашем материале.
Вариант 1 – Безанкорная ссылка. Для ее создания пропишите следующее:

Вариант 2 – Ссылка с анкором. Для ее создания пропишите следующее:

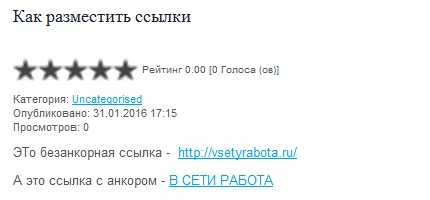
Теперь давайте посмотрим, как это будет выглядеть в нашем материале на сайте

Думаю с размещением ссылок на своем сайте все понятно.
Как вставить изображение в материал на Джумле 3
Так же очень важно добавлять в свой текст различные картинки и фотографии. Это позволит сделать материал более красочным, а поисковые системы будут лучше индексировать Ваш сайт. Давайте поэтапно рассмотрим процесс размещения изображений на Вашем сайте.
- Подберите необходимое изображение для размещения в статье;
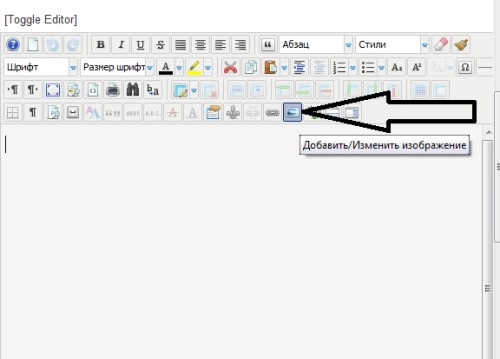
- Кликните по вкладке «ДОБАВИТЬ ИЗОБРАЖЕНИЕ» в поле редактора.

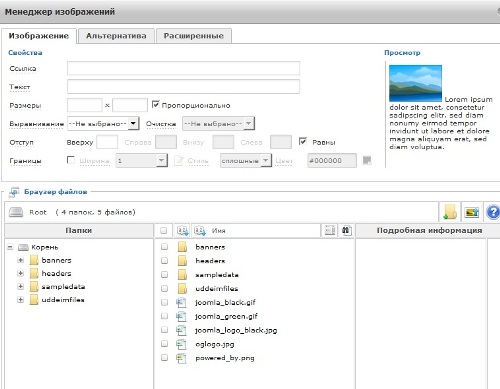
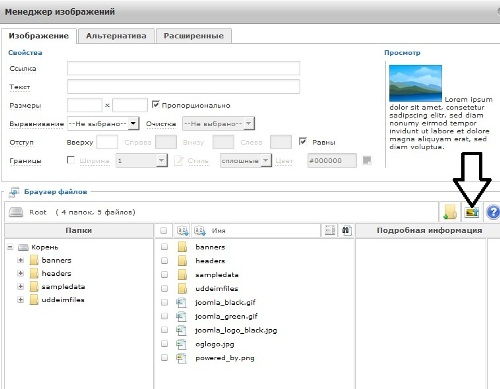
После этого перед нами раскрывается окно редактора изображений.

Чтобы добавить новое изображение Вам необходимо нажать на значок картинки.

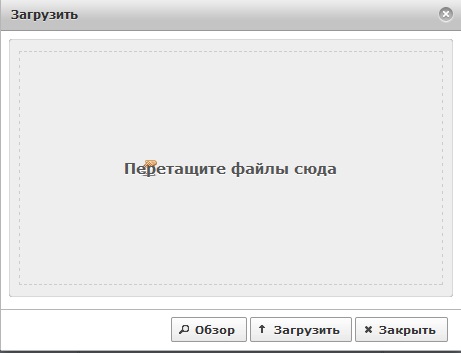
После этого перед Вами откроется окно для загрузки нового изображения.

- Кликните по вкладке «ОБЗОР»;
- Выберете изображение на своем компьютере;
- Нажмите клавишу загрузить.
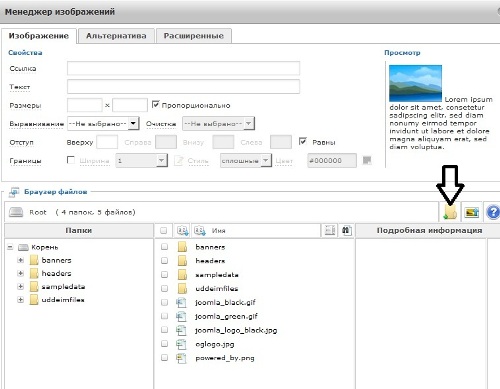
После этого изображение появится в корневой папке Вашего сайта, где расположены все рисунки. Выберете его и нажмите ВСТАВИТЬ, и изображения появится в тексте материала Вашего сайта. Кстати, для удобства Вы можете создавать новые папки для хранения изображений. Например, если хотите, чтобы картинки располагались по категориям, Вам достаточно создать несколько папок, присвоив им имена категорий. Для создания папки необходимо нажать на значок папки.

Теперь давайте разберемся с остальными функциями, которые нам доступны при добавлении картинок на свой сайт. Как Вы уже успели заметить, в верхней части расположены еще 3 вкладки: изображение, альтернатива и расширенные. Давайте разберемся, какие функции доступны в каждой из этих вкладок.
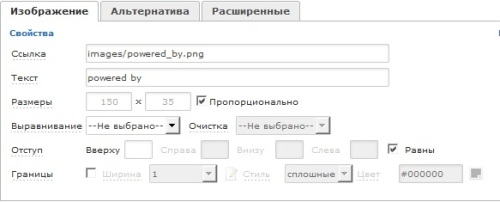
Вкладка «ИЗОБРАЖЕНИЕ»

- Ссылка – здесь автоматически прописывается адрес к Вашему изображению;
- Текст – название Вашего изображения, под которым оно сохранено на сайте;
- Размер – размер Вашего изображения в пикселях;
- Выравнивание – Вы можете выровнять ваше изображения (по центру, по верху и т.д.);
- Отступ – отступ изображения от правого, левого, верхнего и нижнего края;
- Границы – здесь Вы можете указать стиль, цвет и размер границ изображения.
Вкладка «АЛЬТЕРНАТИВА»

В данной вкладке Вы можете указать два вида изображения, одно из них при наведении курсора мыши, а другое без этого. Подойдет для увеличения картинки при наведении курсора, но при этом нужно загрузить на сайт рисунки 2-х размеров.
Вкладка «РАСШИРЕННЫЕ»

- Стиль – Вы можете указать один из встроенных CSS стилей;
- Список классов – Вы можете указать доступный класс для изображения, выбрав его из выпадающего списка;
- Классы – Вы можете самостоятельно прописать класс для Вашего изображения;
- Название – укажите название картинки, которое будет отображаться при наведении на нее курсора мыши;
- Так же Вы можете указать ID, направление, код языка и другие параметры для Вашего изображения.
